最近网站从 WordPress 迁移到了 Typecho,前前后后花费了近两周的时间,在这里记录一下 Typecho 的改造过程~
本站使用 handsome 主题,主题版本为 v9.2.1 Pro。
一、插件
| 名称 | 描述 | 版本 | 教程 & 下载地址 |
|---|---|---|---|
| AutoTags | 标签自动生成插件 | 1.0.0 | DT27 |
| BaiduSubmit | 百度结构化插件魔改版——SQLite | 0.7 | 老高 & 迷你日志 |
| CodePrettify | 基于 prismjs 的代码语法高亮插件可显示语言类型、行号,有复制功能 | 2.1.5 | Xcnte |
| CommentPush | 评论通知推送多服务 | 1.7.1 | GitHub |
| Copyright | Copyright for Typecho | 1.0.4 | GitHub |
| DPlayer | DPlayer for Typecho | 1.1.0 | GitHub |
| Handsome | handsomePro 唯一配套插件 | 8.0.0 | 友人C |
| HoerMouse | 炫彩鼠标 | 1.3.0 | Hoe |
| MarkdownParse | 更快、更全的 Markdown 解析插件 | 1.3.0 | GitHub |
| SmartSpam | 智能评论过滤器,让机器人彻底远离你! | 2.6.0 | Yovi |
| zbgray | 整站变灰 | 1.0.0 | zbgray.zip |
| XQLocation | IP 属地显示 | 1.1.0 | 晓晴博客 |
二、修改网站底部信息
打开 ./usr/theme/handsome/component/footer.php删除以下代码:
Powered by <a target="_blank" href="http://www.typecho.org">Typecho</a> | Theme by <a target="_blank"
href="https://www.ihewro.com/archives/489/">handsome</a>© <?php echo date("Y");?> Copyright进入主题外观设置,开发者设置-自定义 CSS,添加以下代码:
/*底部页脚*/
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #abbac3;
margin-bottom: 5px
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px
}
.github-badge .bg-blue {
background-color: #007ec6
}
.github-badge .bg-orange {
background-color: #ffa500
}
.github-badge .bg-red {
background-color: #f00
}
.github-badge .bg-green {
background-color: #3bca6e
}
.github-badge .bg-purple {
background-color: #ab34e9
}
/*这是优化底部栏的css,应该不会影响没开启炫酷透明功能时候的主题,如果有问题就删除下面这行即可*/
.wrapper {
padding: 11px;
}进入主题外观设置, 开发者设置-博客底部左侧信息,添加以下代码:
<!-- 博客底部左侧信息 -->
<div class="github-badge">
<a href="./" title="© 2018-2021 白日梦研究所">
<span class="badge-subject">Copyright</span><span class="badge-value bg-blue">白日梦研究所</span>
</a>
</div>
|
<div class="github-badge">
<a href="https://beian.miit.gov.cn" target="_blank" title="蒙ICP备18001177号-1">
<span class="badge-subject">蒙ICP备</span><span class="badge-value bg-green">18001177号-1</span>
</a>
</div>进入主题外观设置, 开发者设置-博客底部右侧信息,添加以下代码:
<!-- 博客底部右侧信息 -->
<div class="github-badge">
<a href="http://www.typecho.org" target="_blank" title="由 Typecho 强力驱动">
<span class="badge-subject">Powered by</span><span class="badge-value bg-blue">Typecho</span>
</a>
</div>
|
<div class="github-badge">
<a href="https://www.ihewro.com/archives/489/" target="_blank" title="站点使用 handsome 主题,作者:友人C">
<span class="badge-subject">Theme by</span><span class="badge-value bg-orange">Handsome</span>
</a>
</div>三、评论区文本框打字特效
进入主题外观设置, 开发者设置-自定义 JavaScript,添加以下代码:
//评论区文本框打字机特效
(function webpackUniversalModuleDefinition(a,b){if(typeof exports==="object"&&typeof module==="object"){module.exports=b()}else{if(typeof define==="function"&&define.amd){define([],b)}else{if(typeof exports==="object"){exports["POWERMODE"]=b()}else{a["POWERMODE"]=b()}}}})(this,function(){return(function(a){var b={};function c(e){if(b[e]){return b[e].exports}var d=b[e]={exports:{},id:e,loaded:false};a[e].call(d.exports,d,d.exports,c);d.loaded=true;return d.exports}c.m=a;c.c=b;c.p="";return c(0)})([function(c,g,b){var d=document.createElement("canvas");d.width=window.innerWidth;d.height=window.innerHeight;d.style.cssText="position:fixed;top:0;left:0;pointer-events:none;z-index:999999";window.addEventListener("resize",function(){d.width=window.innerWidth;d.height=window.innerHeight});document.body.appendChild(d);var a=d.getContext("2d");var n=[];var j=0;var k=120;var f=k;var p=false;o.shake=true;function l(r,q){return Math.random()*(q-r)+r}function m(r){if(o.colorful){var q=l(0,360);return"hsla("+l(q-10,q+10)+", 100%, "+l(50,80)+"%, "+1+")"}else{return window.getComputedStyle(r).color}}function e(){var t=document.activeElement;var v;if(t.tagName==="TEXTAREA"||(t.tagName==="INPUT"&&t.getAttribute("type")==="text")){var u=b(1)(t,t.selectionStart);v=t.getBoundingClientRect();return{x:u.left+v.left,y:u.top+v.top,color:m(t)}}var s=window.getSelection();if(s.rangeCount){var q=s.getRangeAt(0);var r=q.startContainer;if(r.nodeType===document.TEXT_NODE){r=r.parentNode}v=q.getBoundingClientRect();return{x:v.left,y:v.top,color:m(r)}}return{x:0,y:0,color:"transparent"}}function h(q,s,r){return{x:q,y:s,alpha:1,color:r,velocity:{x:-1+Math.random()*2,y:-3.5+Math.random()*2}}}function o(){var t=e();var s=5+Math.round(Math.random()*10);while(s--){n[j]=h(t.x,t.y,t.color);j=(j+1)%500}f=k;if(!p){requestAnimationFrame(i)}if(o.shake){var r=1+2*Math.random();var q=r*(Math.random()>0.5?-1:1);var u=r*(Math.random()>0.5?-1:1);document.body.style.marginLeft=q+"px";document.body.style.marginTop=u+"px";setTimeout(function(){document.body.style.marginLeft="";document.body.style.marginTop=""},75)}}o.colorful=false;function i(){if(f>0){requestAnimationFrame(i);f--;p=true}else{p=false}a.clearRect(0,0,d.width,d.height);for(var q=0;q<n.length;++q){var r=n[q];if(r.alpha<=0.1){continue}r.velocity.y+=0.075;r.x+=r.velocity.x;r.y+=r.velocity.y;r.alpha*=0.96;a.globalAlpha=r.alpha;a.fillStyle=r.color;a.fillRect(Math.round(r.x-1.5),Math.round(r.y-1.5),3,3)}}requestAnimationFrame(i);c.exports=o},function(b,a){(function(){var d=["direction","boxSizing","width","height","overflowX","overflowY","borderTopWidth","borderRightWidth","borderBottomWidth","borderLeftWidth","borderStyle","paddingTop","paddingRight","paddingBottom","paddingLeft","fontStyle","fontVariant","fontWeight","fontStretch","fontSize","fontSizeAdjust","lineHeight","fontFamily","textAlign","textTransform","textIndent","textDecoration","letterSpacing","wordSpacing","tabSize","MozTabSize"];var e=window.mozInnerScreenX!=null;function c(k,l,o){var h=o&&o.debug||false;if(h){var i=document.querySelector("#input-textarea-caret-position-mirror-div");if(i){i.parentNode.removeChild(i)}}var f=document.createElement("div");f.id="input-textarea-caret-position-mirror-div";document.body.appendChild(f);var g=f.style;var j=window.getComputedStyle?getComputedStyle(k):k.currentStyle;g.whiteSpace="pre-wrap";if(k.nodeName!=="INPUT"){g.wordWrap="break-word"}g.position="absolute";if(!h){g.visibility="hidden"}d.forEach(function(p){g[p]=j[p]});if(e){if(k.scrollHeight>parseInt(j.height)){g.overflowY="scroll"}}else{g.overflow="hidden"}f.textContent=k.value.substring(0,l);if(k.nodeName==="INPUT"){f.textContent=f.textContent.replace(/\s/g,"\u00a0")}var n=document.createElement("span");n.textContent=k.value.substring(l)||".";f.appendChild(n);var m={top:n.offsetTop+parseInt(j["borderTopWidth"]),left:n.offsetLeft+parseInt(j["borderLeftWidth"])};if(h){n.style.backgroundColor="#aaa"}else{document.body.removeChild(f)}return m}if(typeof b!="undefined"&&typeof b.exports!="undefined"){b.exports=c}else{window.getCaretCoordinates=c}}())}])});
POWERMODE.colorful=true;POWERMODE.shake=false;document.body.addEventListener("input",POWERMODE);四、扩充评论区表情包
点击此处下载压缩包。
1.复制owo.json到./usr/themes/handsome/usr目录下;
2.复制目录paopao和weibo到./usr/themes/handsome/assets/img/emotion目录下;
3.进入主题外观设置,开发者设置-自定义 CSS,添加以下代码:
/*自定义评论区表情大小*/
.emotion-weibo {
width: 30px;
}
.emotion-tieba {
width: 30px;
}
.comment-content-true img.emotion-weibo {
max-width: 100%!important;
}
.comment-content-true img.emotion-tieba {
max-width: 100%!important;
}4.清除缓存并刷新网页。
本功能由 Xcnte 提供。
五、网站页面预加载——instantpage.js
从 GitHub 项目中下载instantpage.js并上传到自己服务器,进入主题外观设置,开发者设置-自定义输出 body 尾部的HTML代码,添加以下代码:
<script src="存放路径/instantpage.js" type="module"></script>例如:
<script src="https://cdn.angustar.com/usr/themes/handsome/assets/js/instantpage.js" type="module"></script>六、文章内嵌入 B 站视频
进入主题外观设置,开发者设置-自定义 CSS,添加以下代码:
/*视频挂载*/
.iframe_video {
position: relative;
width: 100%;
}
@media only screen and (max-width: 767px) {
.iframe_video {
height: 15em;
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.iframe_video {
height: 20em;
}
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.iframe_video {
height: 30em;
}
}
@media only screen and (min-width: 1200px) {
.iframe_video {
height: 40em;
}
}
.iframe_cross {
position: relative;
width: 100%;
height: 0;
padding-bottom: 75%
}
.iframe_cross iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0
}嵌入视频时,在 B 站视频页面找到嵌入代码,例如:
<iframe src="//player.bilibili.com/player.html?aid=671637089&bvid=BV1ZU4y1p71v&cid=295815634&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>给iframe这个标签添加class="iframe_video",例如:
<iframe class="iframe_video" src="//player.bilibili.com/player.html?aid=671637089&bvid=BV1ZU4y1p71v&cid=295815634&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>这样嵌入的视频默认清晰度是360P,实在是有点糊= =,并且想要切换到其它分辨率的话必须跳转到 B 站。若想提升清晰度并且不跳转 B 站播放,可以在src=""的结尾添加参数&high_quality=1,例如:
<iframe class="iframe_video" src="//player.bilibili.com/player.html?aid=671637089&bvid=BV1ZU4y1p71v&cid=295815634&page=1&high_quality=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>这样的话,默认清晰度就改变为非 B 站大会员的最高清晰度,例如:
- 原视频清晰度有360P、480P、720P,则外链播放器默认为最高的720P;
- 原视频清晰度有360P、480P、720P、1080P,则外链播放器默认为最高的1080P;
- 原视频清晰度有360P、480P、720P、1080P、1080P+,则外链播放器默认为1080P。
但需要注意的是,加入参数&high_quality=1后,若用户未登录 B 站,则默认清晰度是480P,点击清晰度切换的按钮会提示“切换失败”。另外,这里的登录指的不是在 B 站官网登录,而是在优优教程网,打开该网址后,在播放器的右下角切换分辨率至高清 720P或高清 1080P,会弹出登录框,考虑到安全问题,请扫描二维码登录,登录后就可以以非大会员的最高清晰度播放所有加入了参数&high_quality=1的 B 站视频啦~
还有一种登录方法,个人觉得更好一些,起码不需要跳转到外站。
七、Typecho 后台登录页美化
点击此处下载Typecho-login-page-modification.zip,用解压后的文件替换./admin/login.php和./admin/css/style.css即可。
登录页背景图默认使用微软 Bing 搜索引擎的每日一图,若想更改背景图或者使用自己的 API 可以自行修改./admin/css/style.css文件中的两处background-image:url(https://area.sinaapp.com/bingImg/);,搭建 Bing 每日一图 API 的教程如下:
本功能由小马奔腾提供。
八、DIY 博客 logo(左上角)
访问 NameCheap 设计后缀为.svg的网站 logo,如果没有喜欢的图标,可以结合阿里巴巴矢量图标库进行设计。
设计完成后,复制.svg文件的内容,进入主题外观设置,粘贴到初级设置-日间模式下博客logo的HTML结构中即可。
本站的 logo 为:
<svg viewBox="-10 0 200 200" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" class="jsx-2263963463 artboard-inner" style="width: 265px;height: 300px;" fill="#707070"><g id="logo_text"><path d="M11.12 10.64L10.18 10.64L8.89 8.16L2.51 8.16L1.22 10.64L0.28 10.64L5.20 1.24L6.20 1.24L11.12 10.64ZM8.47 7.38L5.70 2.07L2.93 7.38L8.47 7.38ZM22.91 10.64L22.05 10.64L22.05 4.44L22.05 4.44Q22.05 3.66 21.84 3.15L21.84 3.15L21.84 3.15Q21.64 2.65 21.25 2.36L21.25 2.36L21.25 2.36Q20.86 2.06 20.31 1.95L20.31 1.95L20.31 1.95Q19.76 1.83 19.07 1.83L19.07 1.83L19.07 1.83Q18.27 1.83 17.50 2.03L17.50 2.03L17.50 2.03Q16.73 2.22 16.04 2.52L16.04 2.52L16.04 2.52Q15.36 2.82 14.79 3.18L14.79 3.18L14.79 3.18Q14.21 3.54 13.82 3.88L13.82 3.88L13.82 10.64L12.96 10.64L12.96 1.24L13.82 1.24L13.82 2.89L13.82 2.89Q14.29 2.59 14.87 2.26L14.87 2.26L14.87 2.26Q15.45 1.93 16.12 1.65L16.12 1.65L16.12 1.65Q16.78 1.37 17.54 1.20L17.54 1.20L17.54 1.20Q18.30 1.02 19.14 1.02L19.14 1.02L19.14 1.02Q20.09 1.02 20.80 1.25L20.80 1.25L20.80 1.25Q21.51 1.48 21.97 1.90L21.97 1.90L21.97 1.90Q22.44 2.32 22.67 2.92L22.67 2.92L22.67 2.92Q22.91 3.51 22.91 4.25L22.91 4.25L22.91 10.64ZM31.55 1.07L31.55 1.07L31.55 1.07Q32.20 1.07 32.76 1.14L32.76 1.14L32.76 1.14Q33.33 1.20 33.84 1.32L33.84 1.32L33.84 1.32Q34.35 1.44 34.84 1.61L34.84 1.61L34.84 1.61Q35.32 1.78 35.81 1.98L35.81 1.98L35.81 3.02L35.81 3.02Q35.42 2.78 34.98 2.56L34.98 2.56L34.98 2.56Q34.54 2.34 34.03 2.17L34.03 2.17L34.03 2.17Q33.52 2.01 32.94 1.91L32.94 1.91L32.94 1.91Q32.35 1.82 31.68 1.82L31.68 1.82L31.68 1.82Q30.32 1.82 29.30 2.11L29.30 2.11L29.30 2.11Q28.28 2.39 27.60 2.93L27.60 2.93L27.60 2.93Q26.93 3.46 26.59 4.22L26.59 4.22L26.59 4.22Q26.25 4.99 26.25 5.95L26.25 5.95L26.25 5.95Q26.25 6.84 26.58 7.60L26.58 7.60L26.58 7.60Q26.91 8.35 27.59 8.90L27.59 8.90L27.59 8.90Q28.26 9.45 29.27 9.75L29.27 9.75L29.27 9.75Q30.28 10.06 31.64 10.06L31.64 10.06L31.64 10.06Q32.18 10.06 32.70 10.02L32.70 10.02L32.70 10.02Q33.22 9.98 33.69 9.92L33.69 9.92L33.69 9.92Q34.15 9.85 34.54 9.77L34.54 9.77L34.54 9.77Q34.92 9.69 35.18 9.61L35.18 9.61L35.18 6.76L31.36 6.76L31.36 5.96L36.04 5.96L36.04 10.09L36.04 10.09Q35.53 10.27 35.02 10.40L35.02 10.40L35.02 10.40Q34.50 10.54 33.95 10.63L33.95 10.63L33.95 10.63Q33.40 10.73 32.81 10.77L32.81 10.77L32.81 10.77Q32.22 10.82 31.57 10.82L31.57 10.82L31.57 10.82Q30.24 10.82 29.11 10.52L29.11 10.52L29.11 10.52Q27.97 10.23 27.14 9.62L27.14 9.62L27.14 9.62Q26.31 9.02 25.84 8.10L25.84 8.10L25.84 8.10Q25.37 7.18 25.37 5.95L25.37 5.95L25.37 5.95Q25.37 5.12 25.59 4.44L25.59 4.44L25.59 4.44Q25.81 3.76 26.21 3.22L26.21 3.22L26.21 3.22Q26.61 2.67 27.17 2.27L27.17 2.27L27.17 2.27Q27.73 1.87 28.42 1.60L28.42 1.60L28.42 1.60Q29.11 1.34 29.90 1.21L29.90 1.21L29.90 1.21Q30.69 1.07 31.55 1.07ZM38.73 1.24L39.59 1.24L39.59 7.44L39.59 7.44Q39.59 8.23 39.79 8.74L39.79 8.74L39.79 8.74Q40.00 9.24 40.38 9.53L40.38 9.53L40.38 9.53Q40.77 9.82 41.32 9.94L41.32 9.94L41.32 9.94Q41.87 10.05 42.56 10.05L42.56 10.05L42.56 10.05Q43.36 10.05 44.13 9.85L44.13 9.85L44.13 9.85Q44.89 9.66 45.57 9.36L45.57 9.36L45.57 9.36Q46.25 9.06 46.81 8.70L46.81 8.70L46.81 8.70Q47.37 8.34 47.77 8.00L47.77 8.00L47.77 1.24L48.64 1.24L48.64 10.64L47.77 10.64L47.77 8.98L47.77 8.98Q47.29 9.29 46.72 9.62L46.72 9.62L46.72 9.62Q46.16 9.95 45.50 10.23L45.50 10.23L45.50 10.23Q44.84 10.51 44.08 10.68L44.08 10.68L44.08 10.68Q43.33 10.86 42.49 10.86L42.49 10.86L42.49 10.86Q41.54 10.86 40.83 10.62L40.83 10.62L40.83 10.62Q40.13 10.38 39.66 9.95L39.66 9.95L39.66 9.95Q39.19 9.52 38.96 8.93L38.96 8.93L38.96 8.93Q38.73 8.34 38.73 7.63L38.73 7.63L38.73 1.24ZM59.39 1.65L59.39 2.63L59.39 2.63Q59.12 2.50 58.78 2.35L58.78 2.35L58.78 2.35Q58.43 2.21 57.98 2.09L57.98 2.09L57.98 2.09Q57.53 1.98 56.97 1.90L56.97 1.90L56.97 1.90Q56.41 1.82 55.73 1.82L55.73 1.82L55.73 1.82Q54.90 1.82 54.25 1.91L54.25 1.91L54.25 1.91Q53.61 2.01 53.16 2.21L53.16 2.21L53.16 2.21Q52.71 2.41 52.48 2.72L52.48 2.72L52.48 2.72Q52.24 3.03 52.24 3.45L52.24 3.45L52.24 3.45Q52.24 3.81 52.46 4.07L52.46 4.07L52.46 4.07Q52.68 4.34 53.06 4.55L53.06 4.55L53.06 4.55Q53.44 4.75 53.95 4.92L53.95 4.92L53.95 4.92Q54.46 5.09 55.03 5.23L55.03 5.23L55.03 5.23Q55.60 5.38 56.21 5.53L56.21 5.53L56.21 5.53Q56.81 5.68 57.38 5.85L57.38 5.85L57.38 5.85Q57.96 6.03 58.46 6.24L58.46 6.24L58.46 6.24Q58.97 6.46 59.35 6.75L59.35 6.75L59.35 6.75Q59.73 7.03 59.95 7.40L59.95 7.40L59.95 7.40Q60.18 7.77 60.18 8.26L60.18 8.26L60.18 8.26Q60.18 8.78 59.98 9.18L59.98 9.18L59.98 9.18Q59.78 9.57 59.44 9.85L59.44 9.85L59.44 9.85Q59.10 10.14 58.65 10.33L58.65 10.33L58.65 10.33Q58.19 10.51 57.68 10.62L57.68 10.62L57.68 10.62Q57.16 10.73 56.61 10.78L56.61 10.78L56.61 10.78Q56.06 10.82 55.53 10.82L55.53 10.82L55.53 10.82Q54.30 10.82 53.31 10.64L53.31 10.64L53.31 10.64Q52.32 10.47 51.41 10.16L51.41 10.16L51.41 9.11L51.41 9.11Q52.34 9.67 53.38 9.87L53.38 9.87L53.38 9.87Q54.41 10.08 55.56 10.08L55.56 10.08L55.56 10.08Q56.36 10.08 57.05 9.98L57.05 9.98L57.05 9.98Q57.73 9.88 58.23 9.68L58.23 9.68L58.23 9.68Q58.73 9.47 59.00 9.13L59.00 9.13L59.00 9.13Q59.28 8.80 59.28 8.31L59.28 8.31L59.28 8.31Q59.28 7.92 59.06 7.63L59.06 7.63L59.06 7.63Q58.84 7.33 58.46 7.11L58.46 7.11L58.46 7.11Q58.08 6.89 57.57 6.72L57.57 6.72L57.57 6.72Q57.06 6.55 56.49 6.40L56.49 6.40L56.49 6.40Q55.92 6.25 55.32 6.11L55.32 6.11L55.32 6.11Q54.71 5.97 54.15 5.81L54.15 5.81L54.15 5.81Q53.58 5.65 53.07 5.44L53.07 5.44L53.07 5.44Q52.56 5.24 52.18 4.96L52.18 4.96L52.18 4.96Q51.80 4.68 51.58 4.32L51.58 4.32L51.58 4.32Q51.36 3.96 51.36 3.48L51.36 3.48L51.36 3.48Q51.36 3.01 51.54 2.64L51.54 2.64L51.54 2.64Q51.71 2.28 52.02 2.01L52.02 2.01L52.02 2.01Q52.34 1.74 52.75 1.56L52.75 1.56L52.75 1.56Q53.17 1.38 53.65 1.27L53.65 1.27L53.65 1.27Q54.12 1.17 54.63 1.12L54.63 1.12L54.63 1.12Q55.15 1.07 55.64 1.07L55.64 1.07L55.64 1.07Q56.19 1.07 56.68 1.12L56.68 1.12L56.68 1.12Q57.17 1.17 57.62 1.25L57.62 1.25L57.62 1.25Q58.08 1.33 58.51 1.43L58.51 1.43L58.51 1.43Q58.95 1.53 59.39 1.65L59.39 1.65ZM62.58 4.01L61.87 4.01L61.74 1.24L62.71 1.24L62.58 4.01ZM79.36 8.05L79.36 8.05L79.36 8.05Q79.36 8.59 79.21 9.00L79.21 9.00L79.21 9.00Q79.07 9.40 78.81 9.69L78.81 9.69L78.81 9.69Q78.56 9.98 78.20 10.16L78.20 10.16L78.20 10.16Q77.84 10.34 77.41 10.45L77.41 10.45L77.41 10.45Q76.98 10.55 76.49 10.60L76.49 10.60L76.49 10.60Q76.00 10.64 75.47 10.64L75.47 10.64L70.05 10.64L70.05 1.24L75.35 1.24L75.35 1.24Q75.75 1.24 76.15 1.28L76.15 1.28L76.15 1.28Q76.56 1.31 76.93 1.40L76.93 1.40L76.93 1.40Q77.30 1.50 77.62 1.66L77.62 1.66L77.62 1.66Q77.94 1.83 78.17 2.09L78.17 2.09L78.17 2.09Q78.41 2.36 78.54 2.73L78.54 2.73L78.54 2.73Q78.67 3.11 78.67 3.62L78.67 3.62L78.67 3.62Q78.67 4.08 78.56 4.42L78.56 4.42L78.56 4.42Q78.45 4.75 78.22 4.99L78.22 4.99L78.22 4.99Q77.99 5.23 77.64 5.38L77.64 5.38L77.64 5.38Q77.28 5.54 76.80 5.63L76.80 5.63L76.80 5.63Q77.49 5.67 77.97 5.86L77.97 5.86L77.97 5.86Q78.46 6.04 78.76 6.35L78.76 6.35L78.76 6.35Q79.07 6.66 79.21 7.09L79.21 7.09L79.21 7.09Q79.36 7.51 79.36 8.05ZM77.88 3.64L77.88 3.64L77.88 3.64Q77.88 3.44 77.85 3.24L77.85 3.24L77.85 3.24Q77.82 3.04 77.72 2.86L77.72 2.86L77.72 2.86Q77.63 2.68 77.45 2.52L77.45 2.52L77.45 2.52Q77.27 2.37 76.95 2.25L76.95 2.25L76.95 2.25Q76.64 2.14 76.18 2.07L76.18 2.07L76.18 2.07Q75.71 2.01 75.07 2.01L75.07 2.01L70.90 2.01L70.90 5.29L75.07 5.29L75.07 5.29Q75.99 5.29 76.54 5.16L76.54 5.16L76.54 5.16Q77.10 5.02 77.39 4.80L77.39 4.80L77.39 4.80Q77.69 4.57 77.78 4.27L77.78 4.27L77.78 4.27Q77.88 3.97 77.88 3.64ZM78.46 8.03L78.46 8.03L78.46 8.03Q78.46 7.50 78.28 7.12L78.28 7.12L78.28 7.12Q78.09 6.75 77.71 6.51L77.71 6.51L77.71 6.51Q77.33 6.27 76.73 6.16L76.73 6.16L76.73 6.16Q76.13 6.04 75.30 6.04L75.30 6.04L70.90 6.04L70.90 9.86L75.41 9.86L75.41 9.86Q76.27 9.86 76.85 9.77L76.85 9.77L76.85 9.77Q77.44 9.67 77.80 9.44L77.80 9.44L77.80 9.44Q78.16 9.22 78.31 8.87L78.31 8.87L78.31 8.87Q78.46 8.52 78.46 8.03ZM82.62 1.24L82.62 7.39L82.62 7.39Q82.62 8.03 82.72 8.48L82.72 8.48L82.72 8.48Q82.82 8.94 83.15 9.24L83.15 9.24L83.15 9.24Q83.48 9.53 84.10 9.67L84.10 9.67L84.10 9.67Q84.72 9.81 85.74 9.81L85.74 9.81L89.99 9.81L89.99 10.64L85.57 10.64L85.57 10.64Q84.44 10.64 83.71 10.46L83.71 10.46L83.71 10.46Q82.97 10.27 82.54 9.90L82.54 9.90L82.54 9.90Q82.11 9.52 81.94 8.93L81.94 8.93L81.94 8.93Q81.76 8.35 81.76 7.55L81.76 7.55L81.76 1.24L82.62 1.24ZM102.98 5.95L102.98 5.95L102.98 5.95Q102.98 7.21 102.52 8.13L102.52 8.13L102.52 8.13Q102.06 9.05 101.26 9.65L101.26 9.65L101.26 9.65Q100.46 10.25 99.37 10.53L99.37 10.53L99.37 10.53Q98.29 10.82 97.03 10.82L97.03 10.82L97.03 10.82Q95.76 10.82 94.67 10.53L94.67 10.53L94.67 10.53Q93.58 10.25 92.77 9.65L92.77 9.65L92.77 9.65Q91.96 9.05 91.51 8.13L91.51 8.13L91.51 8.13Q91.05 7.21 91.05 5.95L91.05 5.95L91.05 5.95Q91.05 5.11 91.26 4.42L91.26 4.42L91.26 4.42Q91.47 3.73 91.85 3.19L91.85 3.19L91.85 3.19Q92.24 2.65 92.78 2.25L92.78 2.25L92.78 2.25Q93.32 1.85 93.99 1.59L93.99 1.59L93.99 1.59Q94.66 1.33 95.42 1.20L95.42 1.20L95.42 1.20Q96.19 1.07 97.03 1.07L97.03 1.07L97.03 1.07Q98.29 1.07 99.37 1.36L99.37 1.36L99.37 1.36Q100.46 1.65 101.26 2.25L101.26 2.25L101.26 2.25Q102.06 2.84 102.52 3.76L102.52 3.76L102.52 3.76Q102.98 4.68 102.98 5.95ZM102.09 5.95L102.09 5.95L102.09 5.95Q102.09 4.95 101.77 4.18L101.77 4.18L101.77 4.18Q101.45 3.42 100.81 2.90L100.81 2.90L100.81 2.90Q100.17 2.37 99.23 2.10L99.23 2.10L99.23 2.10Q98.28 1.83 97.03 1.83L97.03 1.83L97.03 1.83Q95.78 1.83 94.82 2.11L94.82 2.11L94.82 2.11Q93.87 2.38 93.23 2.90L93.23 2.90L93.23 2.90Q92.59 3.42 92.26 4.19L92.26 4.19L92.26 4.19Q91.93 4.96 91.93 5.95L91.93 5.95L91.93 5.95Q91.93 6.95 92.26 7.71L92.26 7.71L92.26 7.71Q92.59 8.48 93.23 9.00L93.23 9.00L93.23 9.00Q93.87 9.52 94.82 9.79L94.82 9.79L94.82 9.79Q95.78 10.06 97.03 10.06L97.03 10.06L97.03 10.06Q98.28 10.06 99.23 9.79L99.23 9.79L99.23 9.79Q100.17 9.52 100.81 9.00L100.81 9.00L100.81 9.00Q101.45 8.48 101.77 7.71L101.77 7.71L101.77 7.71Q102.09 6.95 102.09 5.95ZM111.01 1.07L111.01 1.07L111.01 1.07Q111.66 1.07 112.22 1.14L112.22 1.14L112.22 1.14Q112.78 1.20 113.29 1.32L113.29 1.32L113.29 1.32Q113.80 1.44 114.29 1.61L114.29 1.61L114.29 1.61Q114.78 1.78 115.27 1.98L115.27 1.98L115.27 3.02L115.27 3.02Q114.88 2.78 114.44 2.56L114.44 2.56L114.44 2.56Q114.00 2.34 113.49 2.17L113.49 2.17L113.49 2.17Q112.98 2.01 112.39 1.91L112.39 1.91L112.39 1.91Q111.81 1.82 111.14 1.82L111.14 1.82L111.14 1.82Q109.77 1.82 108.75 2.11L108.75 2.11L108.75 2.11Q107.73 2.39 107.06 2.93L107.06 2.93L107.06 2.93Q106.38 3.46 106.04 4.22L106.04 4.22L106.04 4.22Q105.70 4.99 105.70 5.95L105.70 5.95L105.70 5.95Q105.70 6.84 106.04 7.60L106.04 7.60L106.04 7.60Q106.37 8.35 107.04 8.90L107.04 8.90L107.04 8.90Q107.71 9.45 108.73 9.75L108.73 9.75L108.73 9.75Q109.74 10.06 111.10 10.06L111.10 10.06L111.10 10.06Q111.63 10.06 112.15 10.02L112.15 10.02L112.15 10.02Q112.68 9.98 113.14 9.92L113.14 9.92L113.14 9.92Q113.61 9.85 113.99 9.77L113.99 9.77L113.99 9.77Q114.37 9.69 114.64 9.61L114.64 9.61L114.64 6.76L110.82 6.76L110.82 5.96L115.49 5.96L115.49 10.09L115.49 10.09Q114.99 10.27 114.47 10.40L114.47 10.40L114.47 10.40Q113.96 10.54 113.40 10.63L113.40 10.63L113.40 10.63Q112.85 10.73 112.26 10.77L112.26 10.77L112.26 10.77Q111.67 10.82 111.02 10.82L111.02 10.82L111.02 10.82Q109.70 10.82 108.56 10.52L108.56 10.52L108.56 10.52Q107.43 10.23 106.60 9.62L106.60 9.62L106.60 9.62Q105.77 9.02 105.29 8.10L105.29 8.10L105.29 8.10Q104.82 7.18 104.82 5.95L104.82 5.95L104.82 5.95Q104.82 5.12 105.04 4.44L105.04 4.44L105.04 4.44Q105.26 3.76 105.66 3.22L105.66 3.22L105.66 3.22Q106.06 2.67 106.62 2.27L106.62 2.27L106.62 2.27Q107.19 1.87 107.87 1.60L107.87 1.60L107.87 1.60Q108.56 1.34 109.35 1.21L109.35 1.21L109.35 1.21Q110.15 1.07 111.01 1.07Z"></path></g><!----><!----></svg>详细教程可以参考 Naraku 和 kamezzz 的文章。
九、随机歌单
在 ./usr/themes/handsome/libs/interface/Get.php的204行插入以下代码即可:
shuffle($info);作为对比,修改前(第189行~第206行):
case 'collect':
$datas = $api->format(true)->playlist($id);
$datas = json_decode($datas,true);
foreach ( $datas as $keys => $data){
$cover = json_decode($api->format(true)->pic($data['pic_id']),true)['url'];
$info[$keys] = array(
'name' => $data['name'],
'url' => '',
'song_id' => $data['id'],
'cover' => $cover,
'author' => $data['artist'][0]
);
}
break;修改后(第189行~第208行):
case 'collect':
$datas = $api->format(true)->playlist($id);
$datas = json_decode($datas,true);
foreach ( $datas as $keys => $data){
$cover = json_decode($api->format(true)->pic($data['pic_id']),true)['url'];
$info[$keys] = array(
'name' => $data['name'],
'url' => '',
'song_id' => $data['id'],
'cover' => $cover,
'author' => $data['artist'][0]
);
}
// 随机歌单
shuffle($info);
break;十、在右侧边栏中显示“访客总数”和“响应耗时”
打开./usr/themes/handsome/libs/Content.php,将以下代码添加至class Content {...}前:
/*访客总数*/
function theAllViews(){
$db = Typecho_Db::get();
$row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`');
echo number_format($row[0]['SUM(VIEWS)']);
}
/*响应耗时*/
function timer_start() {
global $timestart;
$mtime = explode( ' ', microtime() );
$timestart = $mtime[1] + $mtime[0];
return true;
}
timer_start();
function timer_stop( $display = 0, $precision = 3 ) {
global $timestart, $timeend;
$mtime = explode( ' ', microtime() );
$timeend = $mtime[1] + $mtime[0];
$timetotal = number_format( $timeend - $timestart, $precision );
$r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s";
if ( $display ) {
echo $r;
}
return $r;
}之后打开./usr/themes/handsome/component/sidebar.php,根据注释找到博客信息部分,在其中添加以下代码即可:
<li class="list-group-item text-second"> <span class="blog-info-icons"> <i data-feather="users"></i></span><span class="badge pull-right"><?php echo theAllViews();?></span><?php _me("访客总数") ?></li>
<li class="list-group-item text-second"> <span class="blog-info-icons"> <i data-feather="refresh-ccw"></i></span><span class="badge pull-right"><?php echo timer_stop();?></span><?php _me("响应耗时") ?></li>十一、修复 Typecho 后台“管理评论”页面图片超出显示范围的问题
打开 ./admin/css/style.css,在最后添加以下代码:
.comment-content img{border: 0;max-height: 240px; max-width: 480px}.comment-content video{border: 0;max-height: 240px; max-width: 480px}十二、本地图片云存储(镜像)加速
使用腾讯云对象存储(COS)和内容分发网络(CDN)。
配置 COS
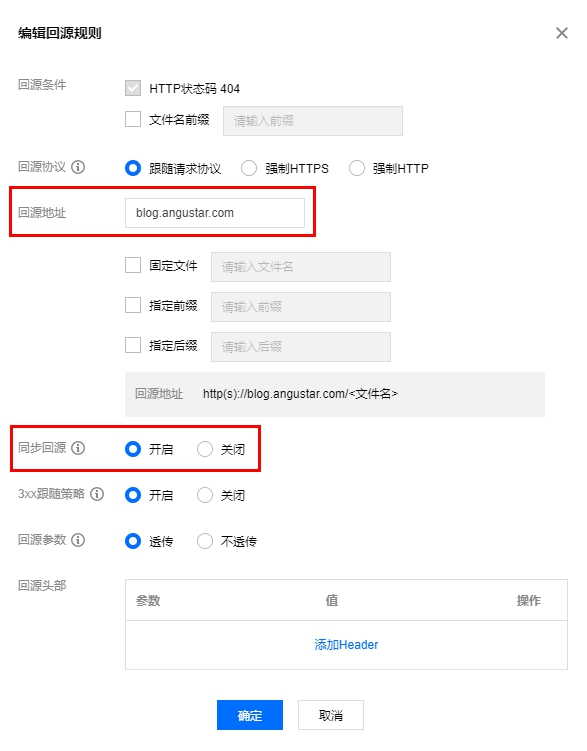
打开 控制台-对象存储,创建一个私有读取权限的 COS 存储桶,进入 基础设置-回源设置,添加一条回源规则,配置如下图所示:

配置 CDN
打开 控制台-内容分发网络-域名管理-添加域名,填入以下信息:
- 加速域名:填写存放资源的域名,如
cdn.angustar.com - 源站配置:选择
COS源,并在下面源站地址处点击下拉框选择刚才创建的 COS,打开私有存储桶访问 - 服务配置:按以下表格配置缓存
| 类型 | 内容 | 缓存行为 |
|---|---|---|
| 文件类型 | php;jsp;asp;aspx | 不缓存 |
| 文件夹 | /usr/uploads | 缓存30天,强制缓存 |
| 文件夹 | /usr/themes/handsome/assets/img | 缓存30天,强制缓存 |
| 文件类型 | css;js | 缓存30天,强制缓存 |
| 文件类型 | jpg;jpeg;png;bmp;gif;ico | 缓存30天,强制缓存 |
进入创建的CDN进行配置,主要配置以下几个地方:
- 访问控制
- 防盗链配置:
*.angustar.com,angustar.com - IP访问限频配置:根据 requests 数量来配置,我设置为
50QPS - 下行限速配置:根据情况设置,我设置为
10240KB/s
- 防盗链配置:
- HTTPS配置
- HTTPS配置:自行配置证书
- HTTP2.0配置:打开
- TLS版本配置:关闭
TLSv1.0,开启TLSv1.1/1.2/1.3
- 高级配置
- 带宽封顶配置
- 带宽阈值:10Mbps
- 超出阈值处理:访问返回404
- Response Header配置:
- 头部操作:设置
- 头部参数:
Access-Control-Allow-Origin - 头部取值:
*
- 智能压缩:打开
- 带宽封顶配置
主题外观配置
进入主题外观设置,速度优化-本地图片云存储(镜像)加速中填入 http(s)://加速域名 | QCLOUD,如:https://cdn.angustar.com | QCLOUD。
刷新一下博客,如果可以在 COS 存储桶中看到缓存的主题静态文件目录 ./usr/themes/handsome/,即说明配置成功。
十三、Travelling
https://github.com/volfclub/travellings
十四、IP 属地显示
将<?php XQLocation_Plugin::render($comments->ip); ?>添加至文件usr/themes/handsome/component/comments.php对应位置处即可:
<div class="comment-metadata">
<a href="#<?php $comments->theId()?>"><time class="format_time text-muted text-xs block m-t-xs" pubdate="pubdate" datetime="<?php $comments->date('c'); ?>"><?php echo Utils::formatDate($comments,$comments->created, $options->dateFormat); ?></time> - <?php XQLocation_Plugin::render($comments->ip); ?></a>
</div>十五、感想
从 WordPress 迁移至 Typecho 已经近两周了,不得不说,Typecho 的速度真的很快,对系统资源的占用比 WordPress 小很多。
另外,handsome 主题也非常棒,集成了很多实用功能,入股不亏哈哈哈哈!正如那句话所说,“Typecho 的主题只有两种,handsome 和其它”。私以为,既是 Typecho 成就了 handsome,也是 handsome 成就了 Typecho。
基本折腾完啦,真爽。
版权属于:Angus
本文链接:https://blog.angustar.com/archives/typecho-diy.html
所有原创文章采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可。 您可以自由的转载和修改,但请务必注明文章来源并且不可用于商业目的。
